Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 인스타그램만들기
- BOM
- 폼태그
- 웹코딩
- JavaScript
- html
- jQuery
- 프로그래밍
- vue.js설치법
- 동기
- 주니어 개발자
- 배열
- 프론트엔드
- 코딩야학
- form태그
- 비동기
- 하이퍼링크
- JS
- DOM
- 리액트훅
- node prompt
- 반복문
- 두잇리액트네이티브
- 코딩
- 뷰 설치법
- css
- 쉽게설치
- 리액트네이티브배포
- 레이아웃
- 자바스크립트
Archives
- Today
- Total
이진욱의코딩
부모 자식과 목록 본문
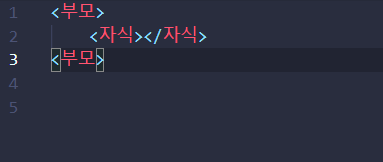
다음과 같이 <부모>와 <자식>이라는 두개의 태그가 있다고 봅시다.
그러면

이런식으로 표현할 수 있습니다. 여기서 <부모>태그를 <ul>이라고 생각하고, <자식>태그를 <li>라고 생각하고
바꿔봅시다. 그 전에 먼저 (목록/목차)라는 개념을 먼저 설명하겠습니다.
(목록/목차)란


이런식으로 <body>사이에 넣은 List라고 생각하면 된다.
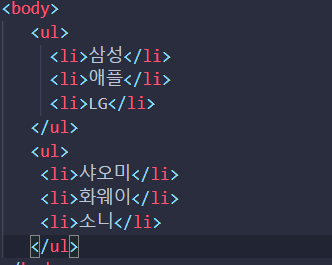
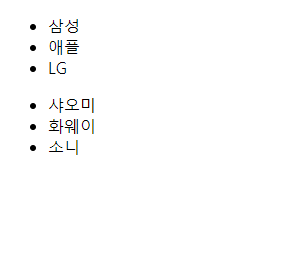
아까 앞서 설명했던 것처럼 부모와 자식의 태그를 구분해서 사용해 보자 1,2,3등을 한 부모에 속하게 하고
나머지 4,5,6등을 다른 부모에 속하게 한 번 해보자.


훨씬 더 깔끔해진 모습을 볼 수 있다.
여기서 잠깐!!! 이런식으로 갯수가 얼마되지 않는 것들은 이런식으로 하면 되는데 만약 그 수가 수십,수백가지가 된다면?
이때 사용하는 태그가 <ol>태그이다.


이로써 우리는 부모와 자식태그까지 공부를 완료했음을 알 수 있다.
'HTML' 카테고리의 다른 글
| HTML-입력방식(FORM) (0) | 2019.07.09 |
|---|---|
| 표-table (0) | 2019.07.08 |
| 최후의 문법 속성과 <img>태그 (0) | 2019.07.07 |
| 줄바꿈: <br> vs. <p>에 대해서 (0) | 2019.07.07 |
| HTML의 여러가지 태그와 사용법 (0) | 2019.07.06 |




