Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 프로그래밍
- 배열
- DOM
- 레이아웃
- 코딩야학
- 쉽게설치
- 두잇리액트네이티브
- jQuery
- 하이퍼링크
- 반복문
- vue.js설치법
- 리액트훅
- css
- 코딩
- form태그
- 리액트네이티브배포
- 비동기
- 주니어 개발자
- 웹코딩
- 프론트엔드
- 뷰 설치법
- 자바스크립트
- JS
- 동기
- node prompt
- JavaScript
- BOM
- 인스타그램만들기
- html
- 폼태그
Archives
- Today
- Total
이진욱의코딩
줄바꿈: <br> vs. <p>에 대해서 본문
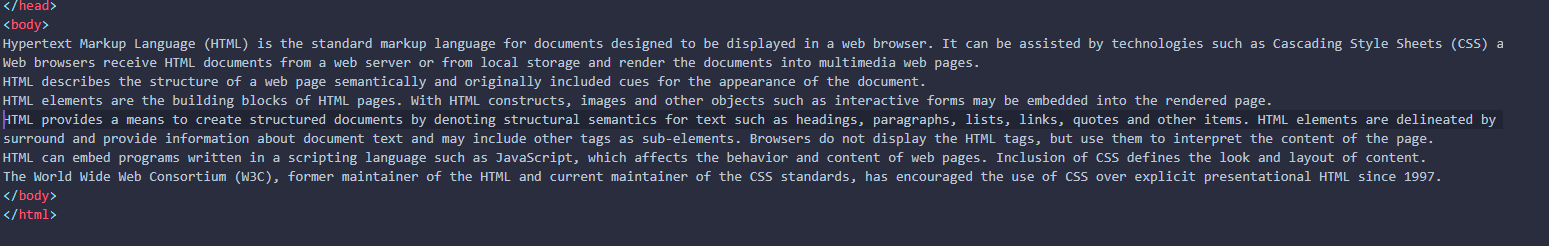
이번 시간에는 줄바꿈태그 <br>에 대해 알아봅시다.

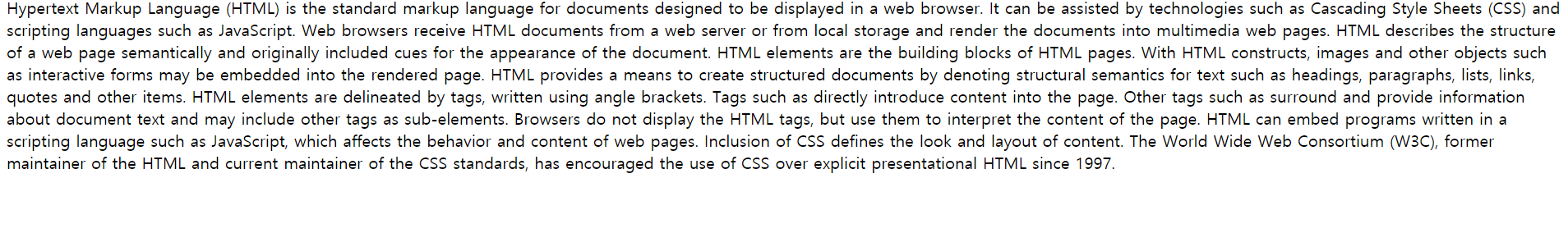
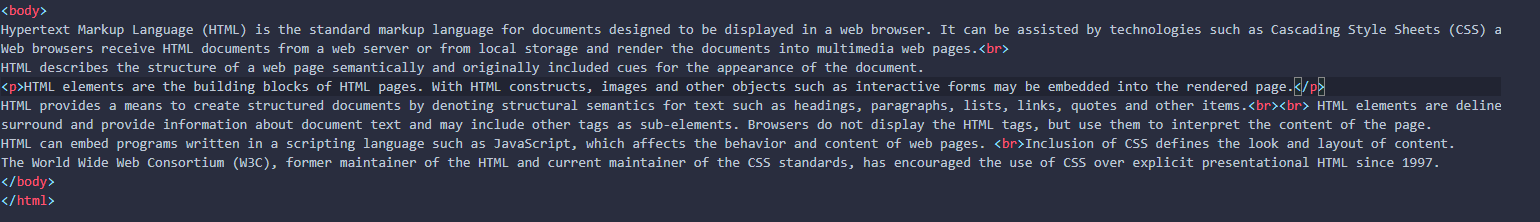
이것을 웹에서 한번 보도록 하자.

이 난잡한 문장을 보기 쉽게 만드는 것이 <br>태그이다 <br>태그는 </br>처럼 세트로 쓰는 것이 아닌 말 그대로
독립적으로 하나만 존재해도 역할을 수행 할 수 있다.

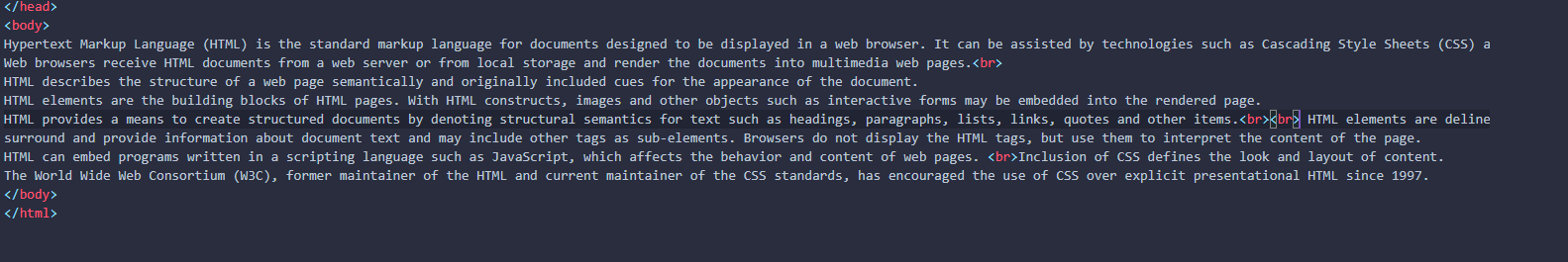
이렇게 사용자가 필요로 하는 부분마다 <br>태그를 삽입을 해서 줄바꿈을 할 수 있다.
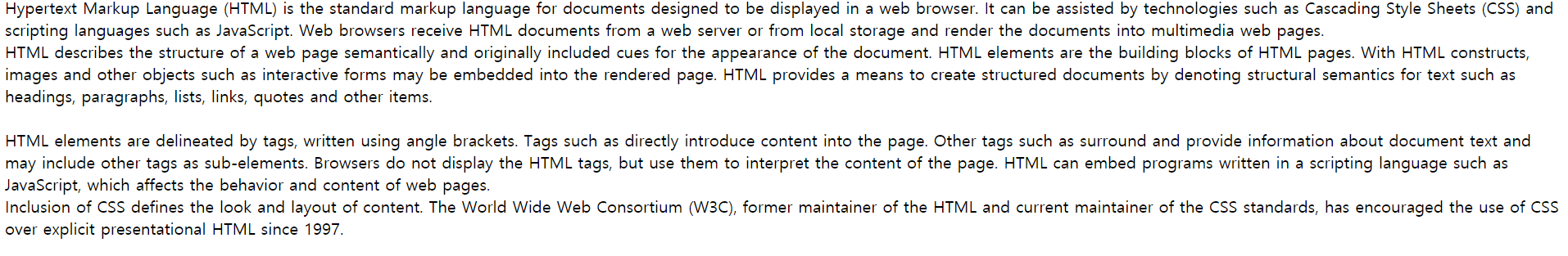
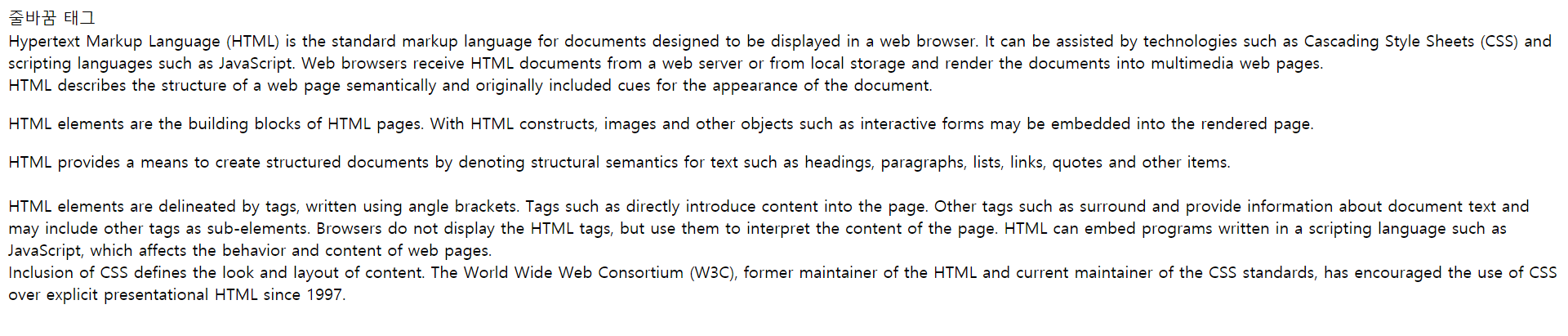
결과를 한번 보도록 하자.

<br>태그가 단순한 줄바꿈을 하는 태그라면 단락을 표현할 때 쓰는 태그가 HTML에 존재한다. 그것이 바로
paragraph 즉 단락이라는 의미가 있는 <p></p>이다.


이번 포스팅 요약
1. 줄바꿈태그는<br>이며 닫는거 없이 혼자사용가능하다.
2. 단락을 표현하는 태그는<p></p>이다.
'HTML' 카테고리의 다른 글
| 부모 자식과 목록 (0) | 2019.07.08 |
|---|---|
| 최후의 문법 속성과 <img>태그 (0) | 2019.07.07 |
| HTML의 여러가지 태그와 사용법 (0) | 2019.07.06 |
| html의 파일생성 및 기초사용법 (1) | 2019.07.06 |
| HTML이 무엇이고 장점은 무엇인가? (0) | 2019.07.05 |




