| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 웹코딩
- 폼태그
- 코딩야학
- 프로그래밍
- node prompt
- 뷰 설치법
- DOM
- 리액트네이티브배포
- 두잇리액트네이티브
- 인스타그램만들기
- html
- css
- vue.js설치법
- BOM
- JS
- 하이퍼링크
- 쉽게설치
- 반복문
- 비동기
- JavaScript
- 주니어 개발자
- form태그
- 리액트훅
- 배열
- 프론트엔드
- jQuery
- 동기
- 레이아웃
- 자바스크립트
- 코딩
- Today
- Total
이진욱의코딩
최후의 문법 속성과 <img>태그 본문
이전 시간까지는 태그를 배웠다면 이번 시간에는 심화버전인 속성에 대해 배워보도록 하자.
앞선 웹페이지를 만든 것들은 글씨만 있는게 답답하기도 한데, 여기서 사진을 한번 넣어봅시다.
이미지를 웹 페이지에 포함시킬 때 사용하는 태그의 이름은<img>입니다.
1.<img>태그에 src속성 추가
<img src="">여기서 ""안에 원하는 이미지의 주소를 적으면 그곳에 위치한 이미지를 표시한다.
사이트에 들어가서 이미지파일을 하나 다운받아보자.
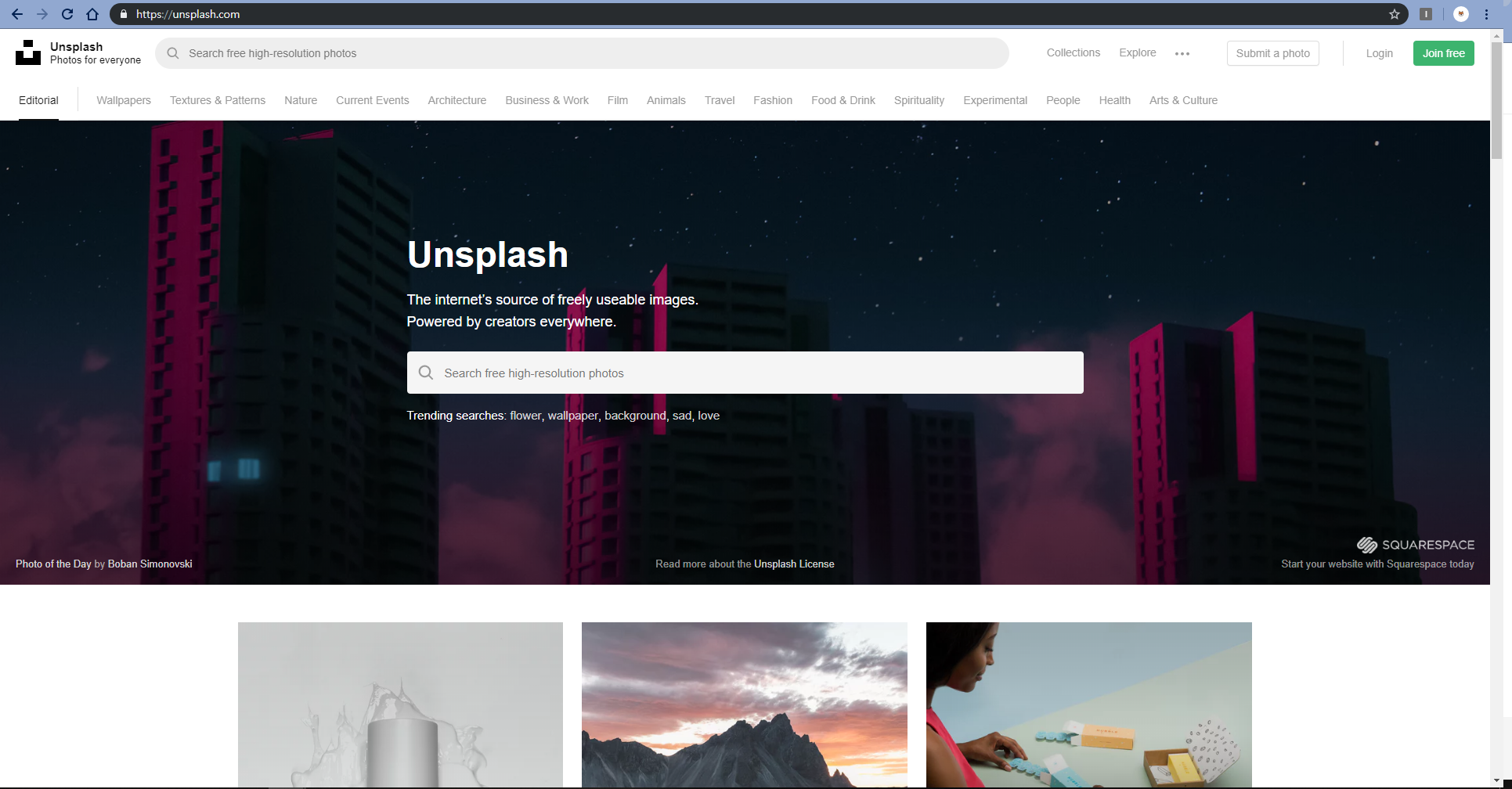
여기서 굉장히 좋은 서비스를 하나 소개시켜 준다면 언스플래시(https://unsplash.com/)라는 사이트인데
여기에 존재하는 모든 사진은 저작권에 구애받지 않는 공공재와 같은 역할을 합니다.

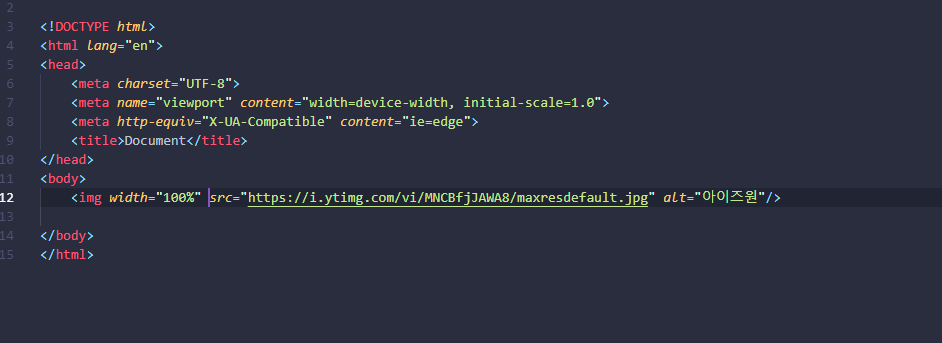
하지만 저는 구글에 있는 연예인의 사진을 사용해서 구현해 보겠습니다.
먼저 구글에 있는 사진을 찾은 뒤 마우스 오른쪽버튼을 누른 뒤 이미지 주소복사를 누릅니다.

그 후 <img src="" alt=""/>라는 명령어에 삽입을 하면 되는데
src는 이미지가 있는 주소를 적으면 연결해주는[속성]이고, alt는이미지가 연결되지 않을 때 적은 텍스트를 보여주는[속성]입니다.


만약 이미지가 뜨지 않는다면

이런식으로 구현됩니다.
alt말고도 title이란 코드를 적어도 되는데 별 차이는 없습니다.
이미지가 너무크다 싶으면 크기를 조절도 가능한데 이럴때는 width=""를 적은 뒤 자신이 원하는 크기를 적으면 됩니다.

이런 src나 width같은 부분을 속성이라고 하며 아무 위치에 적어도 됩니다.
태그의 이름만으로 정보가 부족할 때에 이 같은 속성을 통해 더 많은 의미를 부가할 수 있다고 이해하면 됩니다.
'HTML' 카테고리의 다른 글
| 표-table (0) | 2019.07.08 |
|---|---|
| 부모 자식과 목록 (0) | 2019.07.08 |
| 줄바꿈: <br> vs. <p>에 대해서 (0) | 2019.07.07 |
| HTML의 여러가지 태그와 사용법 (0) | 2019.07.06 |
| html의 파일생성 및 기초사용법 (1) | 2019.07.06 |




