Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- html
- 레이아웃
- css
- JavaScript
- 코딩야학
- 폼태그
- DOM
- 자바스크립트
- 코딩
- node prompt
- 주니어 개발자
- 웹코딩
- JS
- form태그
- 리액트훅
- vue.js설치법
- 프론트엔드
- 리액트네이티브배포
- 두잇리액트네이티브
- 쉽게설치
- 인스타그램만들기
- 뷰 설치법
- 하이퍼링크
- 프로그래밍
- 비동기
- BOM
- 반복문
- jQuery
- 배열
- 동기
Archives
- Today
- Total
이진욱의코딩
HTML-입력방식(FORM) 본문
이번시간에는 HTML에서 많은 옵션들과 태그들을 이용해서 로그인화면을 만들어 봅시다.
간단한예제로 한 번 보도록 하죠
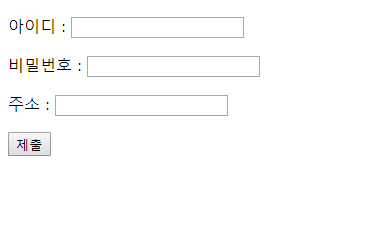
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<form action="http://localhost/login.php">
<p>아이디 : <input type="text" name="id"></p>
<p>비밀번호 : <input type="password" name="pwd"></p>
<p>주소 : <input type="text" name="address"></p>
<input type="submit">
</form>
</body>
</html>

1.html의 form
html에서 서버에 데이터를 보내기 위해서 <form>태그를 사용한다.
<form>태그는 text, checkbox,radio,submit, button등과 같은 <input>요소를 포함하고, select, text area, fieldset, legend, label 태그들도 포함한다. 쉽게말해 정보를 입력하고 "submit"을 하면 넘어가는 서버라고 보시면 됩니다.
2.input 태그
아이디와 주소같은 경우는 일반적으로 text형식을 많이 사용하지만 사용자의 중요정보가 포함되어 있는 비밀번호같은
경우는 타입을 password로 지정해서 흔히보는 "******" 이렇게 보이게 만든다. 추가적으로
새로운 input types
- color
- date
- datetime
- datetime-local
- month
- number
- range
- search
- tel
- time
- url
- week
등이 존재한다.
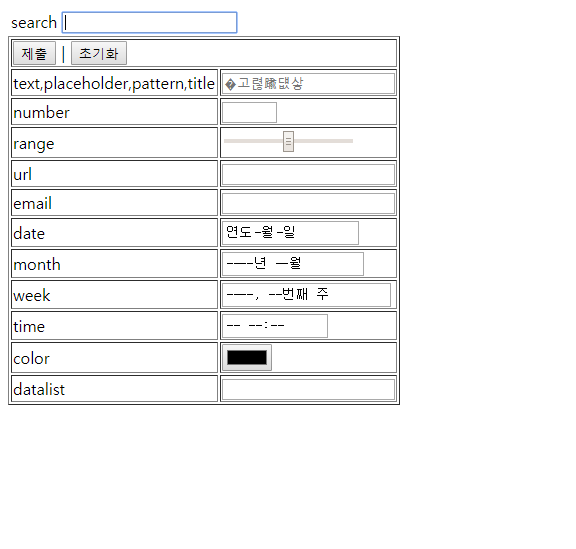
여기서 응용을 하자면
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<form action="search_result.jsp">
<table>
<tr>
<td>search</td>
<td><input type="search" autofocus="autofocus"/></td>
</tr>
</table>
</form>
<form action="form_result.jsp">
<table border="1">
<tr>
<td colspan="2"><input type="submit"/> | <input type="reset"/></td>
</tr>
<tr>
<td>text,placeholder,pattern,title</td>
<td><input type="text" required="required" placeholder="우편번호" pattern="\d{3}-\d{3}" title="111-111양식"/></td>
</tr>
<tr>
<td>number</td>
<td><input type="number" required="required" min="0" max="9" step="1"/></td>
</tr>
<tr>
<td>range</td>
<td><input type="range" required="required" min="0" max="100" step="5"/></td>
</tr>
<tr>
<td>url</td>
<td><input type="url" required="required"/></td>
</tr>
<tr>
<td>email</td>
<td><input type="email" required="required"/></td>
</tr>
<tr>
<td>date</td>
<td><input type="date" required="required"/></td>
</tr>
<tr>
<td>month</td>
<td><input type="month" required="required"/></td>
</tr>
<tr>
<td>week</td>
<td><input type="week" required="required"/></td>
</tr>
<tr>
<td>time</td>
<td><input type="time" required="required"/></td>
</tr>
<tr>
<td>color</td>
<td><input type="color" required="required"/></td>
</tr>
<tr>
<td>datalist</td>
<td>
<input list="browsers">
<datalist id="browsers">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>
</td>
</tr>
</table>
</form>
</body>
</html>

이런식으로도 가능하다.
[출처] [23] HTML5 form관련 새로운 태그들 (JAVA, JAVASCRIPT 개발자 (자바, 자바스크립트)) |작성자 zeroDay
'HTML' 카테고리의 다른 글
| 여러가지 태그에 대해 알아봅시다. (0) | 2019.09.11 |
|---|---|
| part1.프론트엔드의 기초 (0) | 2019.09.10 |
| 표-table (0) | 2019.07.08 |
| 부모 자식과 목록 (0) | 2019.07.08 |
| 최후의 문법 속성과 <img>태그 (0) | 2019.07.07 |




