| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 코딩
- BOM
- vue.js설치법
- 쉽게설치
- node prompt
- 하이퍼링크
- form태그
- 뷰 설치법
- 주니어 개발자
- JS
- 코딩야학
- 인스타그램만들기
- JavaScript
- 반복문
- 프론트엔드
- 비동기
- 동기
- 레이아웃
- html
- 리액트훅
- css
- DOM
- 배열
- 웹코딩
- jQuery
- 폼태그
- 자바스크립트
- 리액트네이티브배포
- 프로그래밍
- 두잇리액트네이티브
- Today
- Total
이진욱의코딩
css의 여러가지 선택자에 대해 알아봅시다. 본문
이번 시간에는 css에서 쓰이는 여러 가지 선택자에 대해서 알아봅시다.
※목차
1. 전체선택자
2. 태그 선택자
3. 그룹 선택자
4. 후손 선택자
5. 자식 선택자
6. 동위 선택자
7. 형제 선택자
8. 기본 속성 선택자
1. 전체 선택자
말 그대로 전체를 선택해서 css를 입히는 것입니다.
타이틀 태그 바로 밑에 style태그로 전체를 선택하는 것입니다.
<style>
*{border:1px solid red;}
</style>
2. 태그 선택자
body태그 안에 각자의 태그(h1, p, 등등)를 선택해서 그 부분에 style태그로 감싸는 것입니다.
<style>
h1 { color:blue;}
p { color:red;}
</style>
3. 그룹 선택자
한꺼번에 여러 선택자에 대해 스타일을 적용할 때에 사용합니다. 각각의 선택자를 콤마(,)로 구분해서 나열합니다.
<style>
h1, p { background-color:green;}
/*한번의 속성적용으로 h1과p태그에 모두 배경색상을 적용한다.*/
</style>
4. 후손 선택자
후손 선택자는 특정 태그의 후손을 선택할 때 사용되는 선택자입니다.

예를 들어 div에 있는 h1의 색상을 파란색으로 하려면 style태그 안에
div h1 {color:blue;}이런 식으로 div옆에 h1을 한 칸 띄어서 쓰면 됩니다.
5. 자식 선택자
자식 선택자는 특정 요소의 직계 자식만 선택하는 선택자입니다.
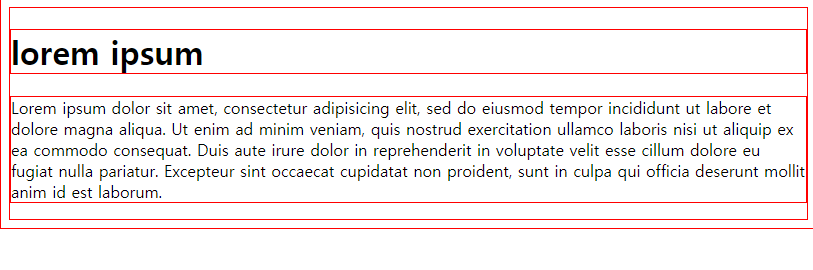
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>자식선택자</title>
<style>
div#header > h1 {color:red;}
body > h1 {background-color:blue;}
</style>
</head>
<body>
<h1>lorem ipsum</h1>
<div id="header">
<h1>lorem ipsum</h1>
<div>
<h1>lorem ipsum1</h1>
</div>
</div>
</body>
</html>

6. 동위 선택자

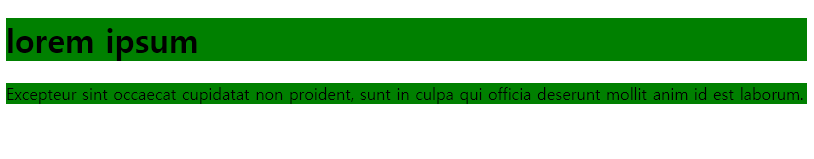
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>동위선택자</title>
<style>
ul li + li{background-color:red;}
</style>
</head>
<body>
<ul>
<li>css3 selector basic</li>
<li>css3 selector basic</li>
<li>css3 selector basic</li>
<li>css3 selector basic</li>
</ul>
</body>
</html>

ul태그 안에 첫 번째 li태그 바로 뒤에 있는 모두를 선택하는 선택자입니다. 말 그대로 동위
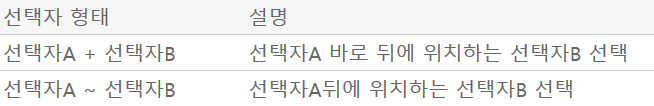
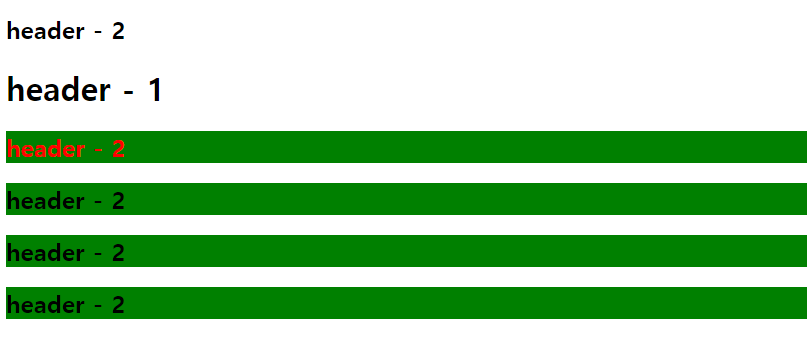
7. 형제 선택자
형제 선택자는 형제 관계에 있는 요소 중에서 해당 요소보다 뒤에 존재하는 특정 타입의 요소를 모두 선택한다.
형제 관계란 HTML 요소의 계층 구조에서 같은 부모(parent) 요소를 가지고 있는 요소들을 의미한다. 이러한 형제 관계에 있는 요소들을 형제(sibling) 요소라고 합니다.
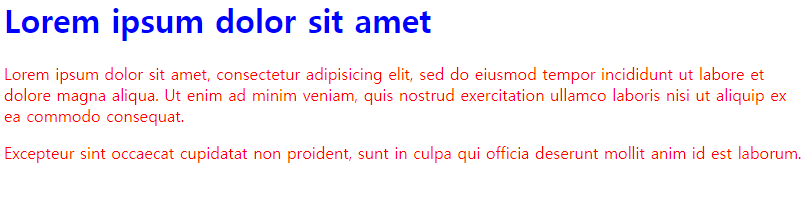
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>형제선택자</title>
<style>
h1 + h2{color:red;}
/* h1태그의 바로뒤에 위치하는 h2태그의 color속성에 red */
h1 ~ h2{background-color:green;}
/* h1뒤에 오는 모든 태그배경에 green */
</style>
</head>
<body>
<h2>header - 2</h2>
<h1>header - 1</h1>
<h2>header - 2</h2>
<h2>header - 2</h2>
<h2>header - 2</h2>
<h2>header - 2</h2>
</body>
</html>

8. 기본 속성 선택자
기본 속성이 되는 선택자입니다. 따로 설명드릴 거 없이 바로 예제를 보도록 하겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>기본속성선택자</title>
<style>
input[type="text"] {background:blue;}
input[type="password"] {background:yellow;}
input[type] {border:0;}
</style>
</head>
<body>
<form>
<input type="text">
<input type="password">
</form>
</body>
</html>
앞서 포스팅한 내용 중에서 type에 선택자 속성을 부여해서 css로 변화를 주는 방법입니다.
여기까지가 오늘 제가 공부한 내용입니다.
'CSS' 카테고리의 다른 글
| <css> 위치(position)에 대해 알아봅시다. (0) | 2019.10.05 |
|---|---|
| 여러가지 폰트속성에 대해서 알아봅시다. (2) | 2019.10.05 |
| 스타일시트 적용방법에 대해 알아봅시다. (0) | 2019.09.24 |
| 미디어 쿼리 써먹기(응용) (0) | 2019.07.15 |
| 미디어 쿼리 소개 (0) | 2019.07.15 |




