Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 레이아웃
- DOM
- BOM
- 자바스크립트
- 뷰 설치법
- 비동기
- 프론트엔드
- 웹코딩
- form태그
- 코딩
- 리액트훅
- 코딩야학
- 폼태그
- node prompt
- 하이퍼링크
- 동기
- 배열
- 반복문
- 두잇리액트네이티브
- 프로그래밍
- 쉽게설치
- css
- JavaScript
- JS
- 인스타그램만들기
- jQuery
- html
- 리액트네이티브배포
- vue.js설치법
- 주니어 개발자
Archives
- Today
- Total
이진욱의코딩
미디어 쿼리 소개 본문
이번 시간에는 웹 애플리케이션을 만들 때 굉장히 중요한 요소라 할 수 있는 반응형 디자인의 흐름을 알아보겠습니다.
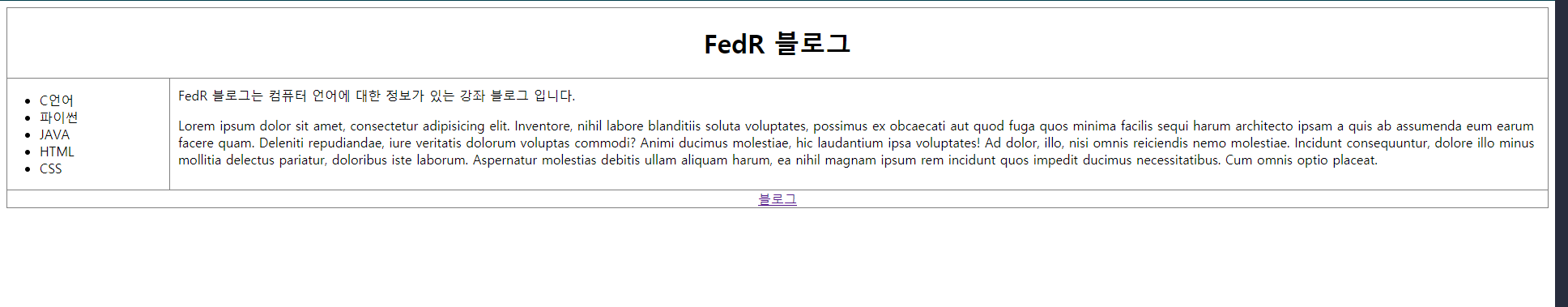
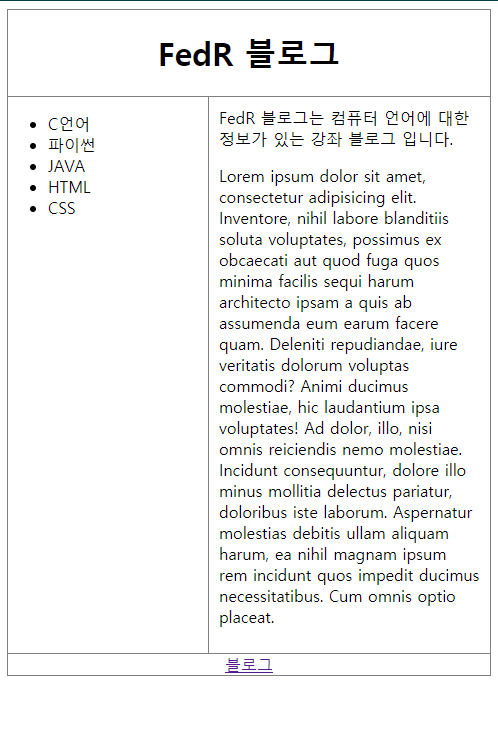
예제를 먼저 보도록 합시다.
<!doctype html>
<html>
<head>
<title>media-query</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.container {
display: flex;
flex-direction: column;
border: 1px solid gray;
}
header {
border-bottom: 1px solid gray;
text-align: center;
}
.content {
display: flex;
flex-direction: row;
}
footer {
border-top: 1px solid gray;
text-align: center;
}
.content nav {
border-right: 1px solid gray;
}
.content aside {
border-left: 1px solid gray;
}
.content nav, aside {
flex-basis: 200px;;
flex-shrink: 0;
}
.content article {
padding: 10px;
}
</style>
</head>
<body>
<div class="container">
<header>
<h1>FedR 블로그</h1>
</header>
<section class="content">
<nav>
<ul>
<li>C언어</li>
<li>파이썬</li>
<li>JAVA</li>
<li>HTML</li>
<li>CSS</li>
</ul>
</nav>
<article>
FedR 블로그는 컴퓨터 언어에 대한 정보가 있는 강좌 블로그 입니다.
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Inventore, nihil labore blanditiis soluta voluptates, possimus ex obcaecati aut quod fuga quos minima facilis sequi harum architecto ipsam a quis ab assumenda eum earum facere quam. Deleniti repudiandae, iure veritatis dolorum voluptas commodi? Animi ducimus molestiae, hic laudantium ipsa voluptates! Ad dolor, illo, nisi omnis reiciendis nemo molestiae. Incidunt consequuntur, dolore illo minus mollitia delectus pariatur, doloribus iste laborum. Aspernatur molestias debitis ullam aliquam harum, ea nihil magnam ipsum rem incidunt quos impedit ducimus necessitatibus. Cum omnis optio placeat.</p>
</article>
</section>
<footer>
<a href="https://crucifi.tistory.com/">블로그</a>
</footer>
</div>
</body>
</html>

화면이 일정한 크기가 되면 선이 생기고 화면이 바뀌는 것을 보여드리겠습니다.

화면의 크기에 따라 웹 페이지의 각 요소들이 반응해서 최정화된 모양으로 바뀌는 것을 반응형 웹 또는 반응형 웹디자인
영어로는'responsive web'이라고 합니다.
이렇게 화면 크기에 따라웹 페이지의 각 요소들이 반응해서 동작하게 된다는 것입니다. 반응형 디자인을 순수한 웹 기술인 css를 통해 구현하는 핵심적인 개념인 미디어 쿼리에 대해 살펴보았습니다.
'CSS' 카테고리의 다른 글
| 스타일시트 적용방법에 대해 알아봅시다. (0) | 2019.09.24 |
|---|---|
| 미디어 쿼리 써먹기(응용) (0) | 2019.07.15 |
| css로 가로 세로 가운데 정렬하기 (0) | 2019.07.14 |
| 부모 자식 선택자 (0) | 2019.07.13 |
| 선택자의 종류 (0) | 2019.07.13 |




