Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- JS
- css
- vue.js설치법
- 배열
- 자바스크립트
- BOM
- node prompt
- 동기
- 하이퍼링크
- 코딩
- 비동기
- 주니어 개발자
- 웹코딩
- 리액트네이티브배포
- 뷰 설치법
- 반복문
- form태그
- JavaScript
- DOM
- 쉽게설치
- 리액트훅
- 프로그래밍
- 폼태그
- html
- 인스타그램만들기
- jQuery
- 프론트엔드
- 레이아웃
- 코딩야학
- 두잇리액트네이티브
Archives
- Today
- Total
이진욱의코딩
미디어 쿼리 써먹기(응용) 본문
이번 시간에 할 내용은 화면의 크기가 줄어들면 색이 바뀌는 반응형웹을 만들어 볼겁니다.

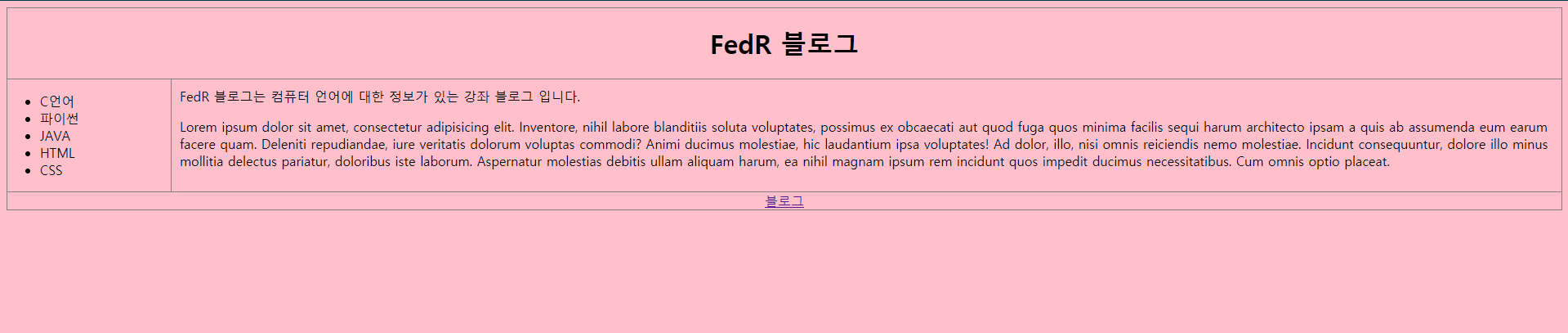
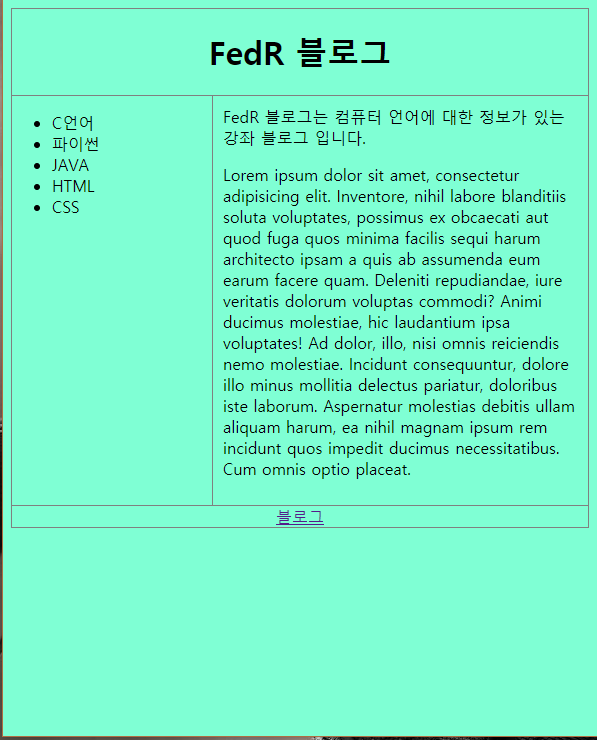
800px을 기준으로 화면크기가 800px보다 클 때, 작을 때의 디자인을 미디어 쿼리를 통해 다르게 만들어 보겠습니다.
<style>
@media(max-width:800px){
body{
background-color: aquamarine;
}
}
@media(min-width:600px){
body{
background-color:pink;
}
}이렇게 크기가 800px일 때랑 600px로 변경했을 때 어떻게 바뀌는지 봅시다.


이런식으로 웹창을 줄이거나 늘일 때 색이 변화하는 모습을 볼 수 있습니다.
'CSS' 카테고리의 다른 글
| css의 여러가지 선택자에 대해 알아봅시다. (0) | 2019.09.24 |
|---|---|
| 스타일시트 적용방법에 대해 알아봅시다. (0) | 2019.09.24 |
| 미디어 쿼리 소개 (0) | 2019.07.15 |
| css로 가로 세로 가운데 정렬하기 (0) | 2019.07.14 |
| 부모 자식 선택자 (0) | 2019.07.13 |




