| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- DOM
- JS
- 레이아웃
- 주니어 개발자
- 하이퍼링크
- JavaScript
- 비동기
- jQuery
- 인스타그램만들기
- 반복문
- node prompt
- form태그
- 프론트엔드
- 자바스크립트
- 리액트훅
- 두잇리액트네이티브
- 뷰 설치법
- BOM
- 리액트네이티브배포
- 폼태그
- vue.js설치법
- 쉽게설치
- 동기
- 웹코딩
- 코딩
- 프로그래밍
- css
- 배열
- html
- 코딩야학
- Today
- Total
이진욱의코딩
오디오, 비디오태그, 기타택스트관련태그, 특수기호에 대해 알아봅시다. 본문
오늘 포스팅 내용은 여러 가지 태그에 대해 알아보는 시간을 가지도록 하겠습니다.
-목차-
1.오디오태그
오디오 태그는 웹브라우저에서 플러그인의 도움 없이 음악을 재생할 수 있게 만들어주는 HTML5 태그이다.
HTML5에서 추가된 기능이므로 IE8 이하에서는 사용할 수 없다.
옛날 html은 각자 확장자에 따라서 mp3, ogg, wmv 등이 있었지만 현재는 mp3만 적어도 됩니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>오디오태그</title>
</head>
<body>
<audio src="media/old_melody.mp3" controls></audio>
</body>
</html>
이런 식으로 말이죠. controls는 말 그대로 음악 재생할 때 직접 컨트롤을 할 수 있게 만드는 명령어입니다.
2. 비디오 태그
비디오 태그는 웹페이지에서 동영상을 볼 수 있게 만들어주는 기능을 수행한다.
원래 HTML5 시대가 오기 전에는 비디오도 윈도 미디어 플레이어 또는 플래시와 같은 플러그인을 사용해서만 볼 수 있었다. 하지만 HTML5 시대가 오면서 웹 표준만으로 동영상을 볼 수 있게 되었다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>비디오 태그</title>
</head>
<body>
<figure>
<figcaption>자연다큐멘터리 영상</figcaption>
<video width="400" poster="images/background.png" src="media/Wildlife.mp4" controls loop muted></video>
<video width="400" poster="images/background.png" src="media/Wildlife.mp4" controls loop muted></video>
</figure>
</body>
</html>
동영상이 웹에서 사이즈가 크게 나오기 때문에 조절하기 위해 width를 적어주었고, poster은 동영상이 재생되기 전의 커버 사진이라고 보면 됩니다. src는 동영상의 위치를 나타내고, loop는 계속 재생됨을 나타냅니다. muted는 자동 음소거 기능으로 시청자가 무음 모드를 풀지 않으면 자동 무음 모드가 설정됨을 나타냅니다.
3. 기타 택스트 관련 태그
이건 우선 코드를 보며 설명을 드리겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>기타 텍스트 관련 태그들</title>
</head>
<body>
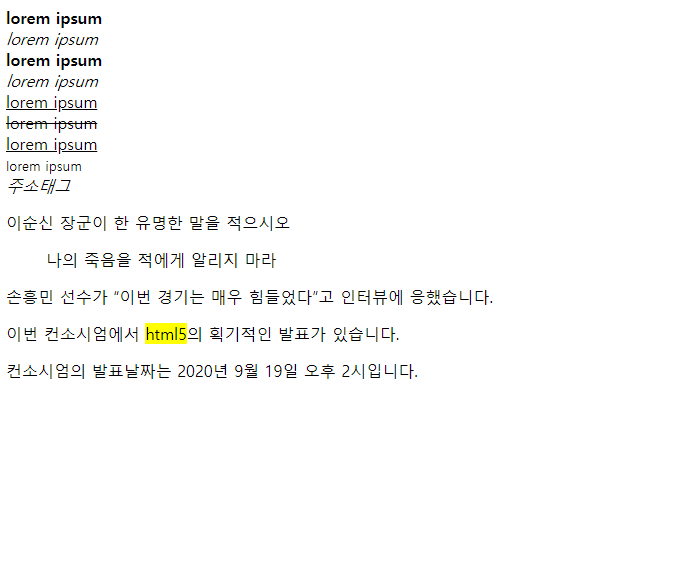
<b>lorem ipsum</b><br>
<i>lorem ipsum</i><br>
<strong>lorem ipsum</strong><br>
<em>lorem ipsum</em><br>
<ins>lorem ipsum</ins><br>
<del>lorem ipsum</del><br>
<u>lorem ipsum</u><br>
<!-- <big>lorem ipsum</big><br> -->
<small>lorem ipsum</small><br>
<address>주소태그</address><!--블락-->
<p>이순신 장군이 한 유명한 말을 적으시오</p>
<blockquote>
<p>나의 죽음을 적에게 알리지 마라</p>
</blockquote>
<p>손흥민 선수가 <q>이번 경기는 매우 힘들었다</q>고 인터뷰에 응했습니다.</p>
<p>이번 컨소시엄에서 <mark>html5</mark>의 획기적인 발표가 있습니다.</p>
<p>컨소시엄의 발표날짜는 <time datetime="2020-09-19T14:00">2020년 9월 19일 오후 2시입니다.</time></p>
</body>
</html>

각자의 기능에 따라서 선택해서 사용하시면 됩니다.(따로 설명드릴 게 없네요..)
주소 태그는 왼쪽 아래로 살짝 빗금 치듯이 나타나는 주소를 나타내는 태그입니다. 블락 요소이므로 밑의 blockquote태그를 적어서 그 안에 따로 나타내는 역할을 수행합니다.
p태그 안에 q태그를 적으면 큰따옴표로 나타낼 수 있습니다.
time datetime을 적고 위의 코드 형식에 맞춰서 입력하면 날짜, 시간을 나타낼 수 있습니다.
4. 특수기호
만약 a와 b가 있을 때 이 사이를 띄우고 싶을 때는 어떻게 하시겠습니까?
하나하나 br태그를 쓸 수도 없고... 이때 사용 가능한 것이 특수기호라는 것입니다.
Entity Code - A Clear and Quick Reference to HTML Entities Codes
About EntityCode The idea came from my constant need to add those hard to remember HTML entity codes, such as the copyright symbol ( © ), every time I’m developing a new website or writing a new article. Usually, I either open one of my previously done web
entitycode.com
여기 위의 사이트에 들어가면 실제 코딩할 때 사용 가능한 특수문자들을 코드화시킬수있는 소스들이 들어있습니다.
필요한 소스를 긁어서 사용하시면 됩니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>특수기호</title>
</head>
<body>
<!-- http://entitycode.com -->
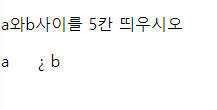
<p>a와b사이를 5칸 띄우시오</p>
<p>a ¿ b</p>
</body>
</html>

이런 식으로 띄우거나 그사이에 특수기호를 적는 식으로 활용할 수 있습니다.
'HTML' 카테고리의 다른 글
| css속성에 대해 알아봅시다. (0) | 2019.09.27 |
|---|---|
| 섹션(section)요소에 대해 알아봅시다. (0) | 2019.09.22 |
| 폼(form)태그응용, (블락,인라인)요소, 이미지그룹화에 대해 알아봅시다. (0) | 2019.09.19 |
| 폼(form)태그에 대해 알아봅시다. (0) | 2019.09.18 |
| table태그 기초~응용까지 (0) | 2019.09.17 |




