| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 인스타그램만들기
- 코딩
- 두잇리액트네이티브
- 뷰 설치법
- 웹코딩
- node prompt
- 비동기
- JavaScript
- 쉽게설치
- css
- 하이퍼링크
- DOM
- 프로그래밍
- 자바스크립트
- vue.js설치법
- 동기
- JS
- form태그
- 폼태그
- 코딩야학
- BOM
- 리액트네이티브배포
- 배열
- 프론트엔드
- 리액트훅
- 주니어 개발자
- html
- jQuery
- 반복문
- 레이아웃
- Today
- Total
이진욱의코딩
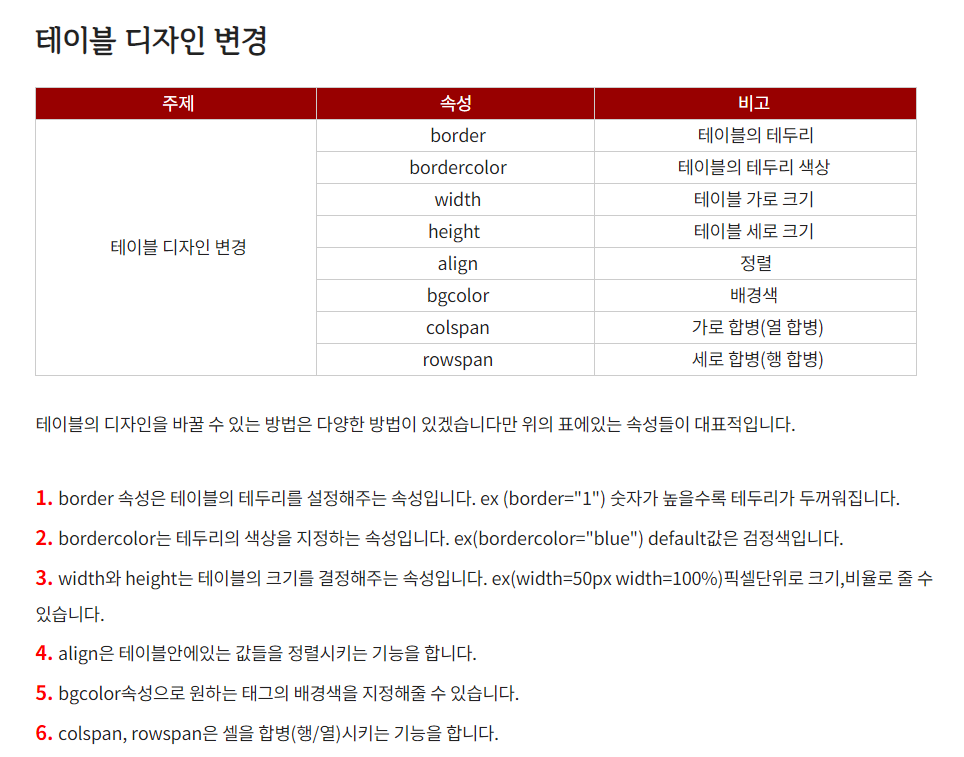
table태그 기초~응용까지 본문
이번 시간은 table태그에 대해 알아보도록 하겠습니다.
말 그대로 table이기 때문에 칸을 만들어서 이것저것 한번 해보도록 할 예정입니다.
표 태그라고 하기도 하며 웹 개발과정에서 필수이기도 합니다.
먼저, 기본적인 html 코드를 먼저 작성을 한 뒤에
body부분 안에 코드를 적을 겁니다.

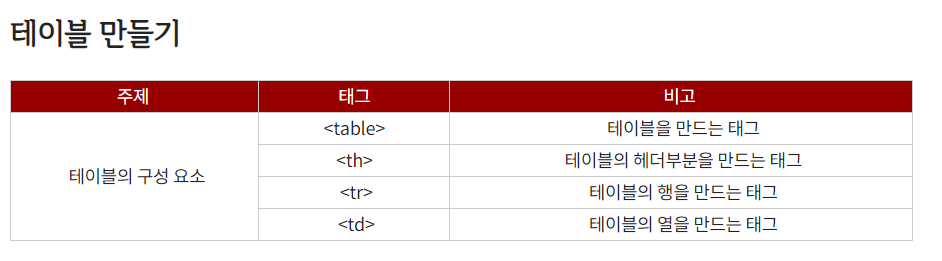
테이블을 만드는 순서는 다음과 같습니다. 먼저 제일 바깥쪽에는 <table></table> 태그가 들어갑니다. 그리고 가장 위에는 <th>라는 테이블 헤더 태그를 사용합니다. Default값은 굵은 글씨체에 가운데 정렬이 기본값입니다. 실질적으로 이 태그는 안 쓰는 사람이 훨씬 많습니다. (대부분 <tr> 태그를 활용하여 테이블 헤더를 만듭니다. ) 그다음은 행을 만드는 태그 <tr> 태그가 들어갑니다. 그리고 <tr> 태그 안에는 열을 만드는 속성 <td> 태그가 들어갑니다. 아래 예제를 보시면 바로 이해하실 수 있으실 겁니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>표태그, table</title>
<!-- 행이 줄이고 열이 칸이다. -->
<style>
table {border-collapse:collapse;}
th,td{border: 1px solid red;}
</style>
</head>
<body>
<table>
<tr>
<td>1행1열</td>
<td>1행2열</td>
<td>1행3열</td>
<td>1행4열</td>
</tr>
<tr>
<td>2행1열</td>
<td>2행2열</td>
<td>2행3열</td>
<td>2행4열</td>
</tr>
<tr>
<td>3행1열</td>
<td>3행2열</td>
<td>3행3열</td>
<td>3행4열</td>
</tr>
</table>
</body>
</html>

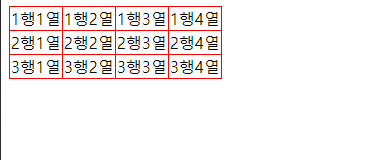
어때요? 이해하셨나요?
복잡할지 몰라도 실제로 만들어보면 쉽습니다.ㅎㅎ
이제 저위의 표에서 제목과 헤드 부분의 글자색을 강조하는 방법에 대해 알아봅시다.
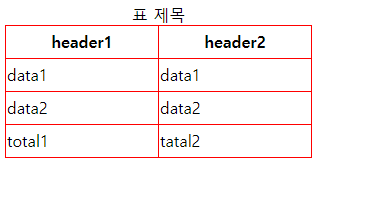
caption태그 안에 글을 적으면 표의 제목을 나타내는 것이고, 강조하고 싶은 부분은
tr태그 안의 td태그를 th태그로 교체시켜주시면 됩니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>표만들기, table2</title>
<style>
table {border-collapse:collapse;
}
th,td{border: 1px solid red;
width: 150px; height: 30px;
}
</style>
</head>
<body>
<table>
<caption>표 제목</caption>
<thead><!-- 표의 서두부분을 마크업, 반드시 td가 아니라 th만 올 수 있다. -->
<tr>
<th>header1</th>
<th>header2</th>
</tr>
</thead>
<tbody><!-- 표의 본문 -->
<tr>
<td>data1</td>
<td>data1</td>
</tr>
<tr>
<td>data2</td>
<td>data2</td>
</tr>
</tbody>
<tfoot><!-- 표의 말미부분 -->
<tr>
<td>total1</td>
<td>tatal2</td>
</tr>
</tfoot>
</table>
</body>
</html>

부분 부분에 thead태그와 tbody태그, tfoot태그가 보일 겁니다.
이것을 적 고안 적고에 대해 결과에 변화는 없지만, 나중에 스타일시트를 씌울 때 훨씬 더 편리합니다.
저번 주 마지막 포스팅을 참고해서 id값을 이용해서 하는 방법도 더불어 설명드리겠습니다.
물론 이 코드를 추가해서 결과에 변화는 없지만 가독성이 증가해서 나중에 필요한 코드를 추가할 때 편하도록
하는 것이 지금 적으려는 코드입니다. 예시를 먼저 보시죠.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>테이블태그3, table</title>
<style>
table {border-collapse:collapse;
}
th,td{border: 1px solid blue;
width: 150px; height: 30px;
}
</style>
</head>
<body>
<table>
<caption>A와 B의 중화요리 가격비교</caption>
<thead>
<tr>
<td></td>
<th scope="col" id="houseA">A</th><!-- scope은 th태그에만 사용가능 -->
<th scope="col" id="houseB">B</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row" id="menu1">짜장면</th>
<td headers="houseA menu1">4,000원</td>
<td headers="houseB menu1">5,000원</td>
</tr>
<tr>
<th scope="row" id="menu2">짬뽕</th>
<td headers="houseA menu2">4,500원</td>
<td headers="houseB menu2">5,500원</td>
</tr>
</tbody>
<tfoot>
<tr>
<th scope="row" id="total">합계</th>
<td headers="houseA menu1 menu2 total">9,000원</td>
<td headers="houseB menu1 menu2 total">10,000원</td>
</tr>
</tfoot>
</table>
</body>
</html>

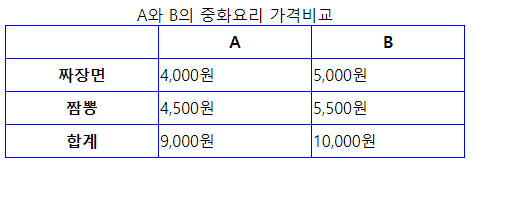
th태그 안에 scope라는 값을 추가시켜서 몇 행 몇 열에 있는 코드인지 한눈에 알 수 있게 만들었습니다.
scope는 th태그에만 사용이 가능합니다.
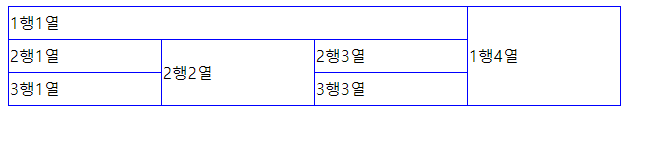
마지막으로 셀을 합치는 것을 해보겠습니다.

우리가 이번 시간에 쓸 것은 colspan과 rowspan입니다.
colspan을 쓰면 열(가로합병)을 합치고 rowspan을 쓰면 행(세로합병)을 합치는 역할을 합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>셀 합치기</title>
<style>
table {border-collapse:collapse;
}
th,td{border: 1px solid blue;
width: 150px; height: 30px;
}
</style>
</head>
<body>
<table>
<tr>
<td colspan="3">1행1열</td>
<td rowspan="3">1행4열</td>
</tr>
<tr>
<td>2행1열</td>
<td rowspan="2">2행2열</td>
<td>2행3열</td>
</tr>
<tr>
<td>3행1열</td>
<td>3행3열</td>
</tr>
</table>
</body>
</html>

이번 시간에는 table태그의 여러 가지 태그에 대해 알아보았습니다.
'HTML' 카테고리의 다른 글
| 폼(form)태그응용, (블락,인라인)요소, 이미지그룹화에 대해 알아봅시다. (0) | 2019.09.19 |
|---|---|
| 폼(form)태그에 대해 알아봅시다. (0) | 2019.09.18 |
| 하이퍼링크사용법 + 이미지태그에 대해 알아봅시다. (0) | 2019.09.12 |
| 여러가지 태그에 대해 알아봅시다. (0) | 2019.09.11 |
| part1.프론트엔드의 기초 (0) | 2019.09.10 |




