| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 리액트네이티브배포
- BOM
- JavaScript
- 폼태그
- 리액트훅
- 배열
- DOM
- jQuery
- form태그
- 프론트엔드
- 두잇리액트네이티브
- css
- 비동기
- 코딩야학
- 동기
- vue.js설치법
- 쉽게설치
- JS
- node prompt
- 인스타그램만들기
- html
- 주니어 개발자
- 웹코딩
- 프로그래밍
- 레이아웃
- 자바스크립트
- 코딩
- 하이퍼링크
- 반복문
- 뷰 설치법
- Today
- Total
이진욱의코딩
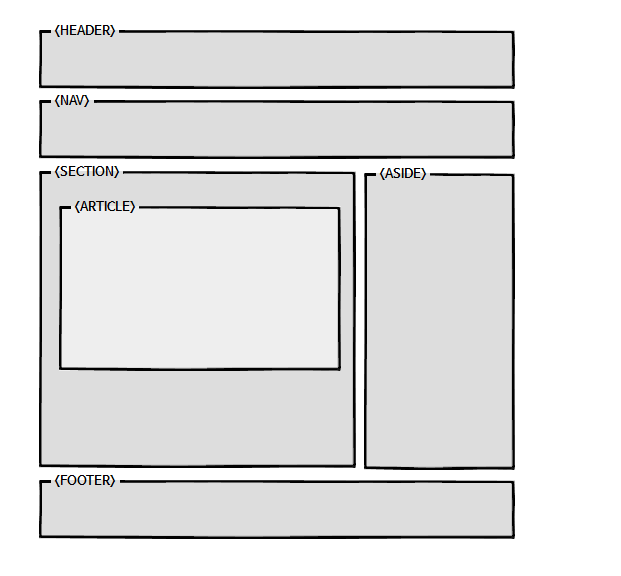
섹션(section)요소에 대해 알아봅시다. 본문
이번 시간에는 웹문서의 본문을 구성하는 요소들 중에 section울 구성하는 요소에 대하여 알아봅시다.

1. body요소
body요소는 문서의 본문 영역을 표시한다. 본문 영역은 실제 콘텐츠가 표현되는 공간이며, 이 공간에서 사용자와의 상호작용이 실질적으로 이루어진다. 또한 body요소는 브라우저가 렌더링해야 할 범위를 알려준다.
2. header요소
html5에 새롭게 추가된 요소로서, 웹 문서 맨 윗부분에 있으며 웹 사이트 이름, 글로벌 링크(로그인, 회원가입, 사이트맵, 언어 선택 등 웹사이트 어느 곳에서든지 이용할 수 있는 링크)등으로 구성된 영역이다.
<header>
<hgroup>
<h1>동아스포츠신문</h1>
<h2>국내에서 제일 많이 보는 스포츠신문</h2>
</hgroup>
</header>문서나 각 section, article의 헤더부분에 사용 가능하며, 그것들의 제목이나 간단한 소개 콘텐츠를 담을 수 있다.
3. nav요소
HTML5에 새롭게 추가된 요소로서, 목적지로 이동할 수 있도록 링크를 별도로 모아둔 영역이다.
<nav>
<h2>스포츠카테고리</h2>
<hr>
<ul>
<li>축구</li>
<li>야구</li>
<li>농구</li>
<li>E-sports</li>
</ul>
</nav>ul, li, a 요소들을 여전히 함께 사용해야 한다. 링크 중에서 중요도가 높은 링크를 체계적으로 구성해 놓은 것으로 단순 본문 링크와 메뉴 성격의 링크인지 확인이 가능하다.
4. section요소
html5에 새롭게 추가된 요소로서 섹션을 표시한다.
내용적 흐름과 구조를 만들기 위해 내용을 나누는 용도이다. 같은 성격의 내용, 즉 관련있는 내용을 section요소로 묶어 표시한다. 섹션은 독립적인 영역이고 섹션마다 제목 체계를 가질 수 있다.(h1, h2 같은)
<section>
<h2>축구면</h2>
<p>대구fc가 연패중입니다.</p>
</section>
5. article요소
독립적으로 구성된 글을 표시한다.
본문과 별개로 구성되어 다른 영역에 영향을 주거나 받지 않고 독립적으로 배포되거나 재사용할 수 있다.
<article>
<h3>강아지 집</h3>
<p>강아지가 편히 쉴 수 있는 포근한 집이 필요합니다. 강아지의 집은 강아지가 다 큰 후에도 계속 쓸 수 있는 집으로 구입하세요.집을 구입하실 때는 박음질이 잘 되어 있는지, 세탁이 간편한 제품인지 꼭 확인하시고 고르시는 것이 좋습니다.</p>
<h3>강아지 먹이</h3>
<p>강아지의 먹이는 꼭 어린 강아지용으로 나와있는 사료를 선택하세요. 강아지들은 사람에 비해 성장속도가 8배정도 빠르답니다. 따라서 강아지에게는 성장속도에 맞는 사료를 급여하셔야 합니다. 사람이 먹는 음식을 먹게 되면 양념과 향신료에 입맛이 익숙해지고, 비만이 될 가능성이 매우 높아집니다. 강아지용 사료는 생후 12개월까지 급여하셔야 합니다.</p>
<h3>밥그릇, 물병</h3>
<p>밥그릇은 쉽게 넘어지지 않도록 바닥이 넓은 것이 좋습니다.물병은 대롱이 달린 것으로 선택하세요. 밥그릇에 물을 주게 되면 입 주변에 털이 모두 젖기 때문에 비위생적이므로 대롱을 통해서 물을 먹을 수 있는 물병을 마련하시는 것이 좋습니다.</p>
<h3>이름표, 목줄</h3>
<p>강아지를 잃어버릴 염려가 있으니 산책할 무렵이 되면 이름표를 꼭 목에 걸어주도록 하세요. 그리고 방울이 달린 목걸이를 하고자 하실 때는 신중하셔야 합니다. 움직일 때마다 방울이 딸랑 거리면 신경이 예민한 강아지들에게는 좋지 않은 영향을 끼칠 수 있기 때문입니다.</p>
</article>
6. main요소
<main>
<section>
<h2>강아지 용품 준비하기</h2>
<article>
<h3>강아지 집</h3>
<p>강아지가 편히 쉴 수 있는 포근한 집이 필요합니다. 강아지의 집은 강아지가 다 큰 후에도 계속 쓸 수 있는 집으로 구입하세요.집을 구입하실 때는 박음질이 잘 되어 있는지, 세탁이 간편한 제품인지 꼭 확인하시고 고르시는 것이 좋습니다.</p>
<h3>강아지 먹이</h3>
<p>강아지의 먹이는 꼭 어린 강아지용으로 나와있는 사료를 선택하세요. 강아지들은 사람에 비해 성장속도가 8배정도 빠르답니다. 따라서 강아지에게는 성장속도에 맞는 사료를 급여하셔야 합니다. 사람이 먹는 음식을 먹게 되면 양념과 향신료에 입맛이 익숙해지고, 비만이 될 가능성이 매우 높아집니다. 강아지용 사료는 생후 12개월까지 급여하셔야 합니다.</p>
<h3>밥그릇, 물병</h3>
<p>밥그릇은 쉽게 넘어지지 않도록 바닥이 넓은 것이 좋습니다.물병은 대롱이 달린 것으로 선택하세요. 밥그릇에 물을 주게 되면 입 주변에 털이 모두 젖기 때문에 비위생적이므로 대롱을 통해서 물을 먹을 수 있는 물병을 마련하시는 것이 좋습니다.</p>
<h3>이름표, 목줄</h3>
<p>강아지를 잃어버릴 염려가 있으니 산책할 무렵이 되면 이름표를 꼭 목에 걸어주도록 하세요. 그리고 방울이 달린 목걸이를 하고자 하실 때는 신중하셔야 합니다. 움직일 때마다 방울이 딸랑 거리면 신경이 예민한 강아지들에게는 좋지 않은 영향을 끼칠 수 있기 때문입니다.</p>
</article>
</section>
</main>문서 내 main요소는 1번만 사용 가능하다. main요소를 article, aside, footer, header, nav요소의 하위로 사용하지 않는다.
7. aside요소
페이지 전체 내용과는 어느 정도 관련성이 있지만 주요 내용과는 직접적인 연관성은 없는 분리된 내용을 담고 있다.
<aside>
<h2>주요컨텐츠를 제외한 섹션</h2>
<p>광고배너처럼 사이트와 무관한 내용이거나, 퀵메뉴처럼 관련은 있으나, 생략해도 상관없음.</p>
</aside>
8. footer요소
웹 문서 맨 아래쪽에 있으며 저작권, 연락처 등으로 구성된 영역이다.
주로 본문과 연관은 있지만 본문에는 담기 어려운 내용을 담는다.
<footer>
<address>대구 중구 남일동 </address>
<small>copyright. All right reserved</small>
</footer>
여기까지가 제가 공부한 내용입니다.
이번 포스팅은 https://webdir.tistory.com/310
본문 : 섹션(Section) 요소 - BODY, HEADER, NAV, SECTION, ARTICLE, MAIN, ASIDE, FOOTER
웹문서의 본문을 구성하는 요소들중에 SECTION을 구성하는 요소에 대하여 알아봅니다. BODY 요소 요소는 문서의 본문 영역을 표시한다. 본문 영역은 실제 콘텐츠가 표현되는 공간이며, 이 공간에서 사용자..
webdir.tistory.com
님의 블로그를 참조해서 만들었습니다.
'HTML' 카테고리의 다른 글
| html의 box-sizing, display, visibility속성에 대해 알아봅시다. (0) | 2019.10.02 |
|---|---|
| css속성에 대해 알아봅시다. (0) | 2019.09.27 |
| 오디오, 비디오태그, 기타택스트관련태그, 특수기호에 대해 알아봅시다. (0) | 2019.09.19 |
| 폼(form)태그응용, (블락,인라인)요소, 이미지그룹화에 대해 알아봅시다. (0) | 2019.09.19 |
| 폼(form)태그에 대해 알아봅시다. (0) | 2019.09.18 |




