| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 주니어 개발자
- 폼태그
- 레이아웃
- 웹코딩
- 코딩
- jQuery
- JavaScript
- JS
- 자바스크립트
- 코딩야학
- 반복문
- 하이퍼링크
- 배열
- 동기
- 리액트훅
- 리액트네이티브배포
- 프론트엔드
- css
- DOM
- 비동기
- html
- 뷰 설치법
- vue.js설치법
- 쉽게설치
- node prompt
- 인스타그램만들기
- BOM
- 프로그래밍
- form태그
- 두잇리액트네이티브
- Today
- Total
이진욱의코딩
(React.js) 누구보다 쉽게 react.js설치해보기 본문
이번 포스팅은 react.js(쉽게 리액트라고 부를게요) 설치하는 방법과 간단하게 구동하는 방법에 대해서 알아보도록 하겠습니다.
react.js란 무엇일까요?
=> 컴퓨팅에서 리액트는 자바스크립트 라이브러리의 하나로서 사용자 인터페이스를 만들기 위해 사용된다. 페이스북과 개별 개발자 및 기업들 공동체에 의해 유지 보수된다. 리액트는 싱글 페이지나 모바일 애플리케이션의 개발 시 토대로 사용될 수 있다.

당연히 js이기 때문에 자바스크립트를 기반으로 하고 있습니다. 그러므로 기본적으로 코딩을 할 수 있는 프로그램들이 필요합니다. vs code같은.
우리는 리액트를 사용할때 얀(yarn)을 사용할 예정입니다.
얀의 설치방법은 일단 얀 사이트에 접속하시면
Yarn
Fast, reliable, and secure dependency management.
yarnpkg.com
여기 메인페이지에서

클릭을 한다면

Download installer을 눌러서 설치하시면 됩니다.
And
뷰. js때랑 마찬가지로 node가 설치되어 있어야 합니다.
노드 설치방법은
https://crucifi.tistory.com/50?category=799884
node.js설치방법과 node.js를 이용해서 웹서버만들기
이번 시간부터는 node.js를 설치해서 사용하는 방법에 대해 포스팅하겠습니다. 우선 node.js를 설치부터 합니다. 제가 지금 컴퓨터가 window10이기 때문에 window10을 기준으로 설명드리겠습니다. 설치방법은 간..
crucifi.tistory.com
여기 이 글을 참조해서 설치하시면 됩니다.
자 이제 준비가 다 되었다면 설치하러 가볼까요?(설치기준은 윈도 10 64bit입니다.)
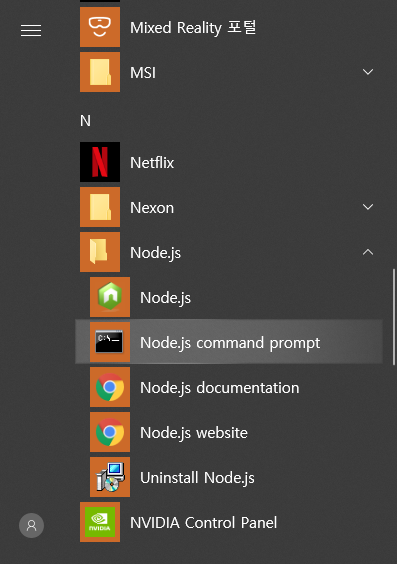
첫 번째로 노드를 켜주시면 됩니다.
윈도 창을 열어서

저것을 켜주시면 됩니다.

킨 후에
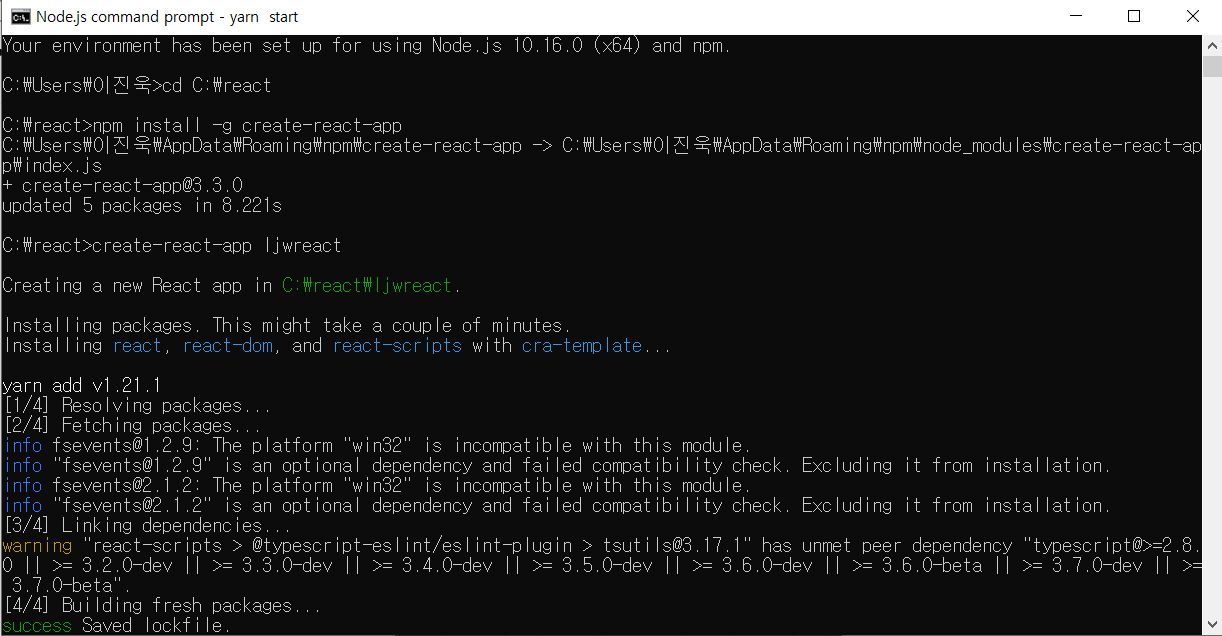
첫 번째
npm install -g create-react-app
이것을 프롬프트 창에 적으시고 엔터!!
두 번째
create-react-app 폴더이름
create-react-app을 적은 후에 스페이스바를 누르고 자신이 만들고자 하는 폴더 이름을 지정하면 됩니다.
그러면 밑의 사진처럼 쭉 자동으로 설치가 돼요.

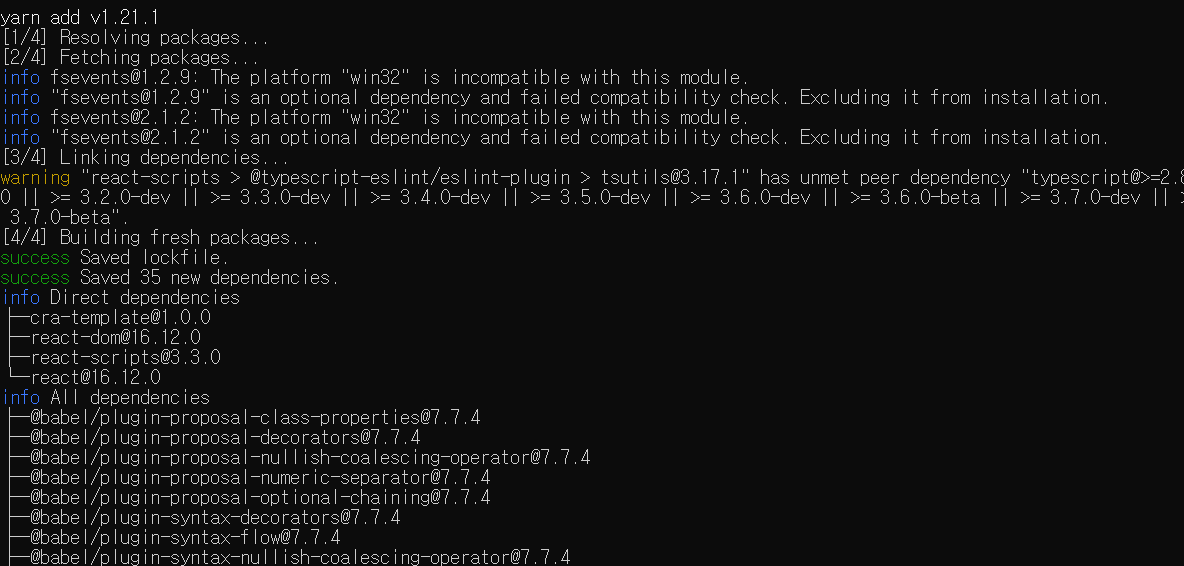
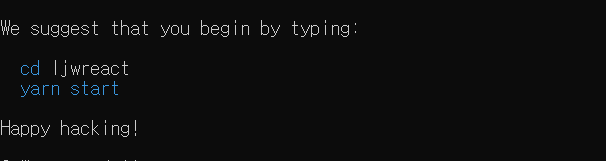
설치가 완료된다면

이렇게 파란색 글씨로 두줄이 나오는데 차례대로 하나씩 복사해서 불어넣기 하면 됩니다.
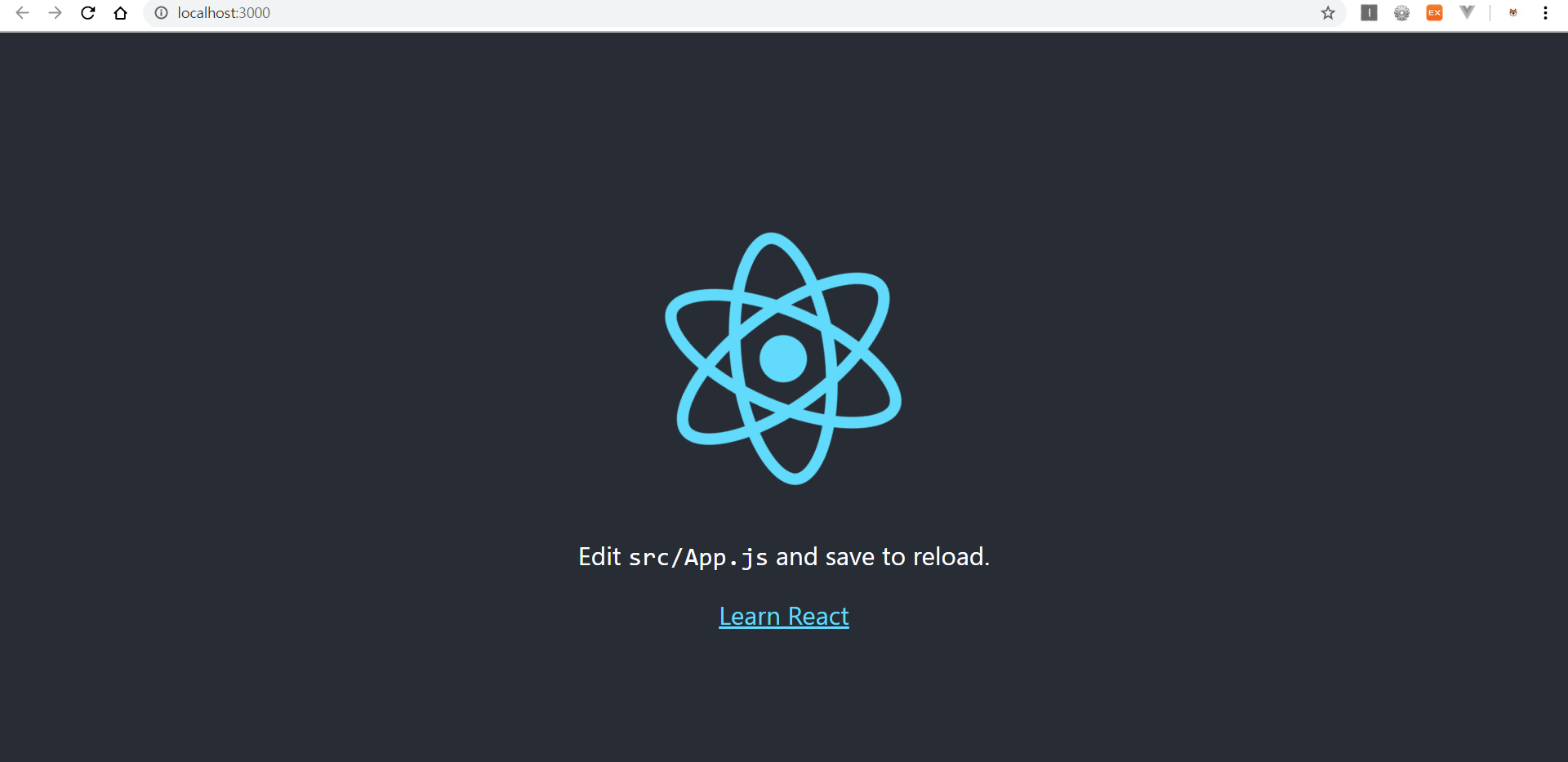
이렇게 yarn start를 입력하고 엔터를 누르면

이렇게 생긴 화면이 나온다면 성공하신 겁니다!!! 축하드려요~~~~
다음 포스팅 때는 간단하게 적용하는 코드를 적어서 보여드리도록 하겠습니다
긴 글 읽어주셔서 감사합니다.
'React.js' 카테고리의 다른 글
| (react native)Do it! 리액트네이티브 서적 탐색 (4) | 2021.05.15 |
|---|

