| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 인스타그램만들기
- css
- 웹코딩
- 하이퍼링크
- 폼태그
- JS
- DOM
- 주니어 개발자
- node prompt
- html
- 리액트훅
- 코딩야학
- 비동기
- jQuery
- 동기
- 뷰 설치법
- 두잇리액트네이티브
- 자바스크립트
- 리액트네이티브배포
- form태그
- vue.js설치법
- JavaScript
- 코딩
- 반복문
- 프로그래밍
- 배열
- 레이아웃
- 쉽게설치
- BOM
- 프론트엔드
- Today
- Total
이진욱의코딩
(DOM)제어 대상을 찾기 본문
DOM(Document Object Model)로 웹페이지를 자바스크립트로 제어하기 위한 객체 모델을 의미한다. window 객체의 document 프로퍼티를 통해서 사용할 수 있다. Window 객체가 창을 의미한다면 Document 객체는 윈도에 로드된 문서를 의미한다고 할 수 있다.
우선 문서를 js로 제어하려면 제어의 대상에 해당되는 객체를 찾는 것이 제일 먼저 할 일이다.
문서 내에서 찾는 방법은 document객체의 메소드를 사용한다.
1. document.getElementsByTagName
문서 내에서 특정 태그에 해당되는 객체를 찾는 방법은 여러 가지가 있다. document.getElementsByTagName은 인자로 전달된 태그명에 해당하는 객체들을 찾아서 그 리스트를 NodeList라는 유사 배열에 담아서 반환한다.
NodeList는 배열은 아니지만 length와 배열접근연산자를 사용해서 엘리먼트를 조회할 수 있다.
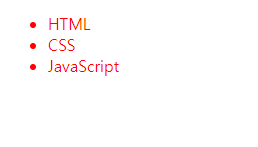
<!DOCTYPE html>
<html>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<script>
var lis = document.getElementsByTagName('li');
for(var i=0; i < lis.length; i++){
lis[i].style.color='red';
}
</script>
</body>
</html>
document의 'li'에 들어있는 글자들의 숫자를 전부 red로 바꾸었다.
만약 조회의 대상을 좁히려면 아래와 같이 특정 객체를 지정하면 된다. 이러한 원칙은 다른 메서드에도 적용된다.
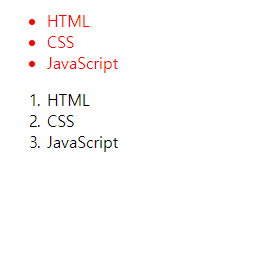
<!DOCTYPE html>
<html>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<ol>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ol>
<script>
var ul = document.getElementsByTagName('ul')[0];
var lis = ul.getElementsByTagName('li');
for(var i=0; lis.length; i++){
lis[i].style.color='red';
}
</script>
</body>
</html>
ul태그에 속한 객체들의 색상은 red로 바뀌지만 ol태그에 있는 객체들은 색이 변하지 않는다. 이렇게 부분적으로 적용 가능하다.
2. document.getElementsByClassName
class의 속성의 값을 기준으로 객체를 조회할 수도 있다.
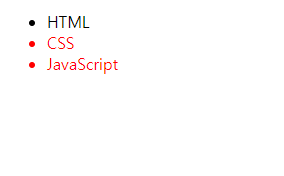
<!DOCTYPE html>
<html>
<body>
<ul>
<li>HTML</li>
<li class="active">CSS</li>
<li class="active">JavaScript</li>
</ul>
<script>
var lis = document.getElementsByClassName('active');
for(var i=0; i < lis.length; i++){
lis[i].style.color='red';
}
</script>
</body>
</html>
class의 지정된 특정 active에서만 변화가 일어난 모습을 볼 수 있다.
3. document.getElementById
여기서는 특이하게 Elements가 아닌 Element이다.※헷갈림 주의
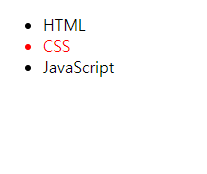
<!DOCTYPE html>
<html>
<body>
<ul>
<li>HTML</li>
<li id="active">CSS</li>
<li>JavaScript</li>
</ul>
<script>
var li = document.getElementById('active');
li.style.color='red';
</script>
</body>
</html>
id값을 기준으로 객체를 조회한다. 성능면에서 제일 우수하다고 볼 수 있다.
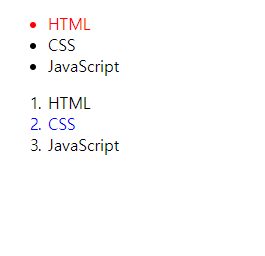
4. document.querySelector
css 선택자의 문법을 이용해서 객체를 조회할 수도 있다.
<!DOCTYPE html>
<html>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<ol>
<li>HTML</li>
<li class="active">CSS</li>
<li>JavaScript</li>
</ol>
<script>
var li = document.querySelector('li');
li.style.color='red';
var li = document.querySelector('.active');
li.style.color='blue';
</script>
</body>
</html>
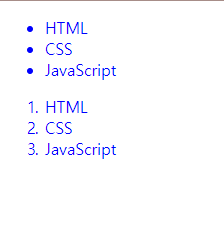
5. document.querySelectorAll
앞서 설명한 querySelector과 기본적인 동작방법은 같지만 모든 객체를 조회한다는 점이 다르다.
<!DOCTYPE html>
<html>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<ol>
<li>HTML</li>
<li class="active">CSS</li>
<li>JavaScript</li>
</ol>
<script>
var lis = document.querySelectorAll('li');
for(var name in lis){
lis[name].style.color = 'blue';
}
</script>
</body>
</html>
이렇게 이번 포스팅에서는 DOM에서 사용하는 제어 대상을 찾기에 대해 공부해보았다.
'JS' 카테고리의 다른 글
| jQuery 객체에 대해 알아봅시다. (0) | 2019.08.31 |
|---|---|
| jQuery에 대해 알아봅시다. (0) | 2019.08.30 |
| BOM에 대한 A to Z (0) | 2019.08.27 |
| DOM, BOM에 대해 알아봅시다. (0) | 2019.08.26 |
| 배열과 반복문 (0) | 2019.07.27 |

