Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- form태그
- BOM
- 리액트훅
- 하이퍼링크
- 배열
- 코딩야학
- 웹코딩
- JS
- 반복문
- node prompt
- vue.js설치법
- 자바스크립트
- 주니어 개발자
- 인스타그램만들기
- 레이아웃
- 폼태그
- 코딩
- 두잇리액트네이티브
- 리액트네이티브배포
- 비동기
- 쉽게설치
- html
- 프론트엔드
- 프로그래밍
- DOM
- 뷰 설치법
- 동기
- jQuery
- css
- JavaScript
Archives
- Today
- Total
이진욱의코딩
조건문 본문
이번 시간에는 불리언과 비교연산자를 어디에 쓰는지 살펴보겠습니다.
우선 코드를 먼저 봅시다.
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1>program</h1>
<script>
document.write("1<br>");
document.write("2<br>");
document.write("3<br>");
document.write("4<br>");
</script>
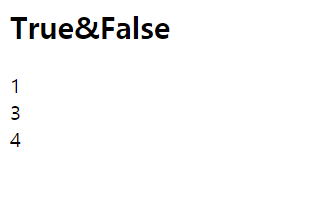
<h2>True&False</h2>
<script>
document.write("1<br>");
if(true){
document.write("2<br>");
}else{
document.write("3<br>");
}
document.write("4<br>");
</script>
</body>
</html><h1>에 적힌 코드를 먼저 살펴보면 차례대로 출력이 되는 것을 볼 수 있습니다.
밑의 <h2>부터 코드를 보시면 if문을 이용해서 작성을 했습니다.
결과를 살펴보자면

코드가 순서대로 출력은 되지만 '3'은 출력이 되지 않는모습을 볼 수 있습니다. 즉, 코드의 실행 순서가 바뀐 것을 알 수 있는데 else에 적힌 코드를 무시하는 방향으로 진행됐습니다.
이번에는 true대신 false를 넣어 프로그램을 실행시켜 봅시다.

'1'을 출력하는 부분이 먼저 실행되고 if문에 지정한 값이 false이므로 else안의 코드가 실행되고, 이어서 '4'가 출력되는 모습을 볼 수 있습니다. 즉, if문의 뒤에 따라오는 괄호 안에는 불리언 데이터 타입이 오는데 true면 첫 번째 중괄호 안의 코드가 실행되고, 두 번째 중괄호 안의 코드는 무시됩니다. 다시 말해, 불리언의 값이 무엇이냐에 따라 실행되는 코드가 바뀐다는 것이다.
'JS' 카테고리의 다른 글
| 중복의 제거를 위한 리펙터링 (0) | 2019.07.24 |
|---|---|
| 조건문의 활용 (0) | 2019.07.24 |
| 비교연산자와 블리언 (0) | 2019.07.24 |
| 복습차 응용 (0) | 2019.07.20 |
| HTML과 JS의 만남: 이벤트 (0) | 2019.07.19 |




