Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 비동기
- JavaScript
- 자바스크립트
- html
- 웹코딩
- css
- 프로그래밍
- node prompt
- jQuery
- 프론트엔드
- 레이아웃
- 뷰 설치법
- 주니어 개발자
- 동기
- JS
- vue.js설치법
- 하이퍼링크
- 코딩
- 코딩야학
- 폼태그
- form태그
- 리액트훅
- 쉽게설치
- 반복문
- BOM
- 두잇리액트네이티브
- 리액트네이티브배포
- 인스타그램만들기
- 배열
- DOM
Archives
- Today
- Total
이진욱의코딩
HTML과 CSS가 만나는 법 본문
앞서 포스팅한 css에 대해 대략적으로 이해해 보았다.
이번 시간에는 html에서 css를 어떻게 사용하는지를 보도록 하자.
우선, html에는 띄어쓰기,제목적기,글씨증감등을 할 수 있었다면
css에는 여기에 색을 입히는게 가능하다.
우선 코드를 한번 보자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
h2{color:royalblue}
</style>
</head>
<body>
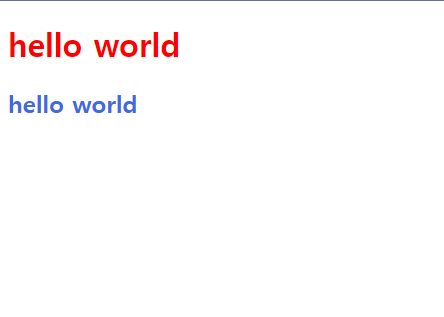
<h1 style="color:red">hello world</h1>
<h2>hello world</h2>
</body>
</html><body>부분에 앞서 배웠던 <h1>을 적고, style이라는 코드를 적은 뒤(여기까지는 html) color를 선택해서
자신이 원하는 색상을 선택해 입힐 수 있다.
나는 가장 기초적인 "hello world"라는 단어의 색상을 변경을 했다.
그리고 <h2>태그 안에 "hello world"를 적은 뒤 위에 style태그를 이용해서 <body>부분에 있는 글자의 색을
부분적으로 바꾸는 작업을 하였다.

이렇게 css를 사용하면 전체적인 색상도 정해서 변경이 가능하고 부분적으로 내가 필요한 부분에 색상을 넣는
일도 가능하다.
'CSS' 카테고리의 다른 글
| css로 가로 세로 가운데 정렬하기 (0) | 2019.07.14 |
|---|---|
| 부모 자식 선택자 (0) | 2019.07.13 |
| 선택자의 종류 (0) | 2019.07.13 |
| css의 선택자 (0) | 2019.07.13 |
| css란 무엇인가? (0) | 2019.07.13 |



